Thursday, June 10, 2010
Group Vector Project
Thursday, May 20, 2010
Digital Art
Monday, May 10, 2010
Styling Text




Thursday, April 29, 2010
Inkscape Activities.
Monday, April 26, 2010
Patters on Objects Using Inkscape



Monday, April 19, 2010
Photoshop Editing


Thursday, March 11, 2010
Macro Lense

 The other photo is a better example of focus, because you can really see that the red line going through the white is what is in focus. You can almost feel the texture when you look at the picture. I learned a lot about the macro lense during this unit, and also focus + depth of field.
The other photo is a better example of focus, because you can really see that the red line going through the white is what is in focus. You can almost feel the texture when you look at the picture. I learned a lot about the macro lense during this unit, and also focus + depth of field.Thursday, March 4, 2010
58/365 - House in the sky
The Pattern on this house is really interesting because of how the camera view is looking up the birdhouse you can see how the patterns all come together and the yellow and the pink
drip
This photo contains lines which makes it so much more interesting because if you look closely at the puddle you can see how it fell on the surface and how it is escaping from the bottle.
Misty coast
This photo shows more texture to make the picture more interesting because when I first saw this, i felt myself running over these rocks, and looking out on the view of the scenery.
Vent de Ponent
The Photographer used the rule of thirds in this picture because the tree wasent directly straight on, they changed the perspective of the shot, shooting upwatrds, and to the side.
red lady
The photographer showed depth in this picture because the lady beetle looks like the biggest thing that you can see right through that goes on and on.
Time Stops Breathing For a Moment (EXPLORE!)
I feel that the photographer showed great symetry and timing in this photo. The water droplets are even, and the photo is completely square, so you can see the equal parts of everything on either side.
Wednesday, March 3, 2010
Digital Photography- First Day


Thursday, February 25, 2010
The elephant and the mouse.

Thursday, February 4, 2010
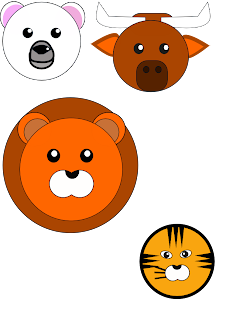
Animal Faces.
 For the past two lessons we have been creating animal faces mainly with the path opeations and bizier tool.
For the past two lessons we have been creating animal faces mainly with the path opeations and bizier tool.I decided to create the polar bear, lion, tiger, and bull or longhorn, whichever one fits better. The polar bear was the easiest one to make and I used the path operation division. I used that for the mouth so it looks more realistic and the seperation is more clear. For every animal Iused align and distribute to make sure the eyes were at the same level and same distance appart. The three main path operations were Division, Union, and Differnce.
After learning more about these path operations in the lesson yesterday I was able to create more and make the animals look more advanced. The same with align and distribute you can't just have one eye and the top of the head and one eye kind of below it. So Align and Distribute to center.
Monday, February 1, 2010

Thursday, January 28, 2010
Penguin on Ice.