
During this activity we focused mainly on the beizier. We looked at a picture of these animals and had to completley re-create them using the beizier tool, and basic shapes. Nodes were a bi part of this, too many nodes and it would look messy, too little nodes and it would be too straight or too round.
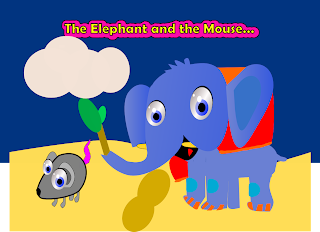
I chose the elephant because it looked more challenging. I used the path operation union quite a lot, and gradients for every part of the body to look more dark or light.
The mouse was a lot easier considering that it is smaller and has less parts to re-create.